Resolution
Resolution or time interval is a time period of a single bar. The library supports resolutions in seconds, minutes, hours, days, weeks, months, years, and ticks.
Resolution format
A resolution value should have the ResolutionString type.
The table below describes how to specify different resolution values. In these values, x represents a number of units.
| Resolution | Format | Example |
|---|---|---|
| Ticks | xT | 1T — one tick, 5T — five ticks, 100T — one hundred ticks |
| Seconds | xS | 1S — one second, 2S — two seconds, 100S — one hundred seconds |
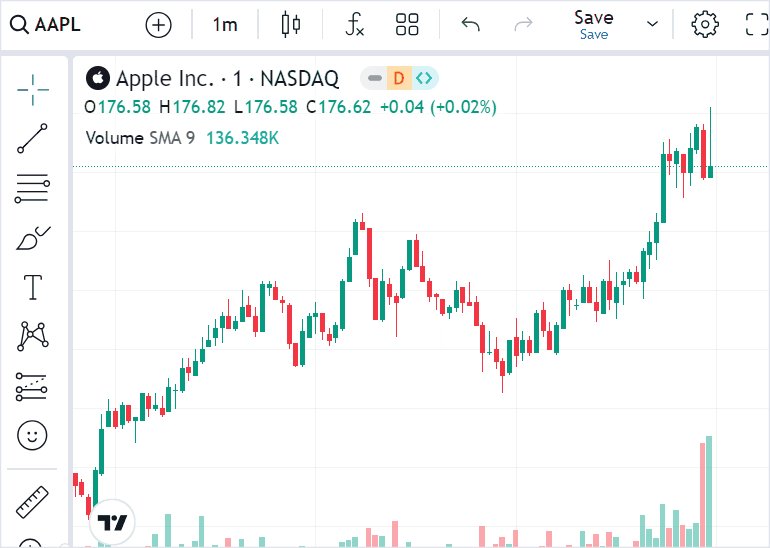
| Minutes | x | 1 — one minute, 2 — two minutes, 100 — one hundred minutes |
| Hours | x minutes | 60 — one hour, 120 — two hours, 240 — four hours |
| Days | xD | 1D — one day, 2D — two days, 100D — one hundred days |
| Weeks | xW | 1W — one week, 2W — two weeks, 100W — one hundred weeks |
| Months | xM | 1M — one month, 2M — two months, 100M — one hundred months |
| Years | xM months | 12M — one year, 24M — two years, 48M — four years |
You can also omit the number of units if it is equal to 1. For example, you can use D instead of 1D and W instead of 1W.
Set up resolution on the chart
The resolution is initialized in the Widget Constructor and can be changed in the UI or using the API.
To get the current resolution, use the resolution method.
widget.onChartReady(() => {
widget.activeChart().resolution();
});
Default resolution
You can specify the default resolution using the interval property in the Widget Constructor.
new TradingView.widget({
// ...
interval: '1D',
});
In UI
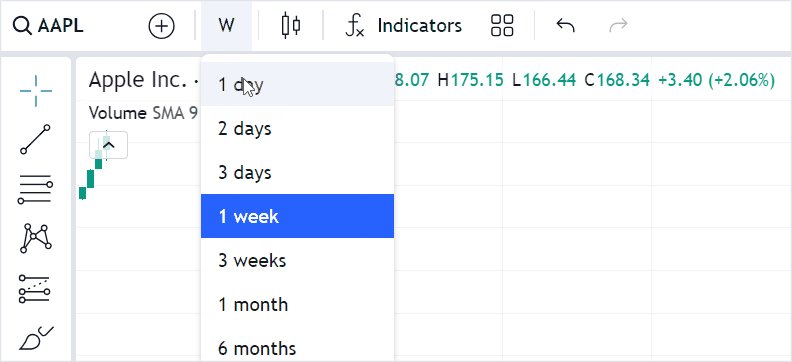
Users can change the resolution in the following ways:
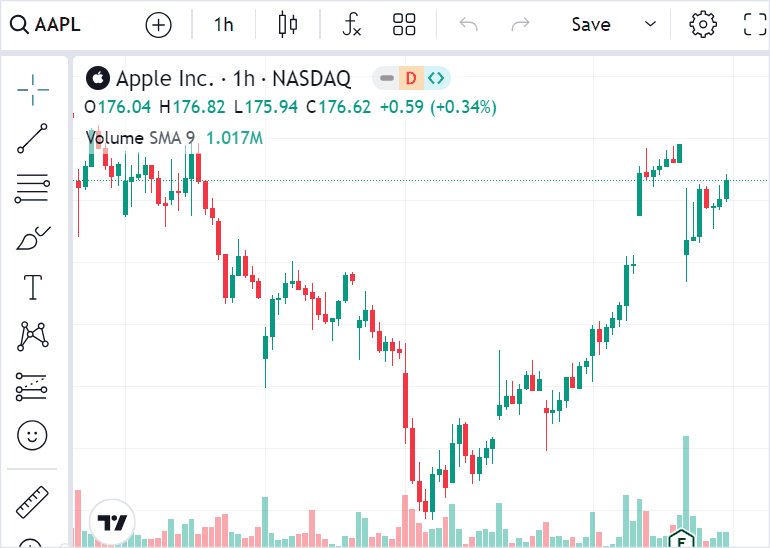
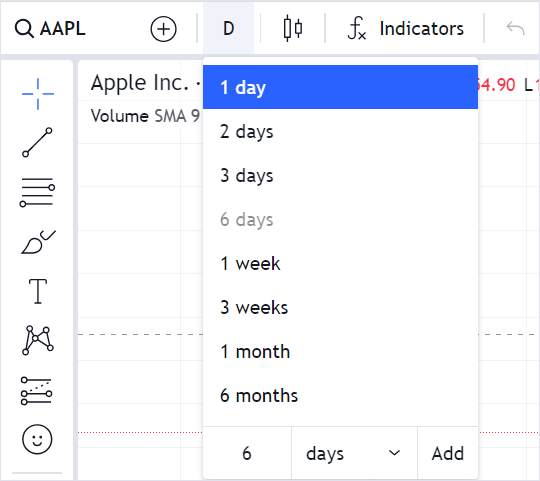
- Use the Resolution button on the top toolbar.

- Use the Resolution button in the Legend.

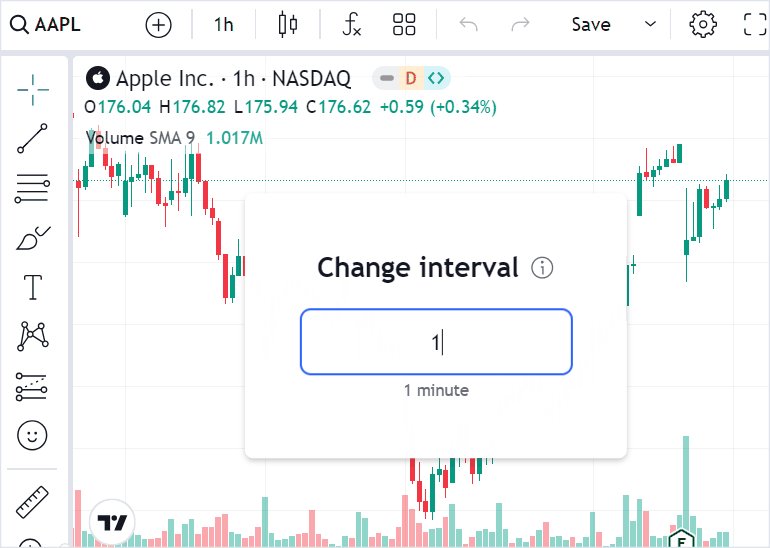
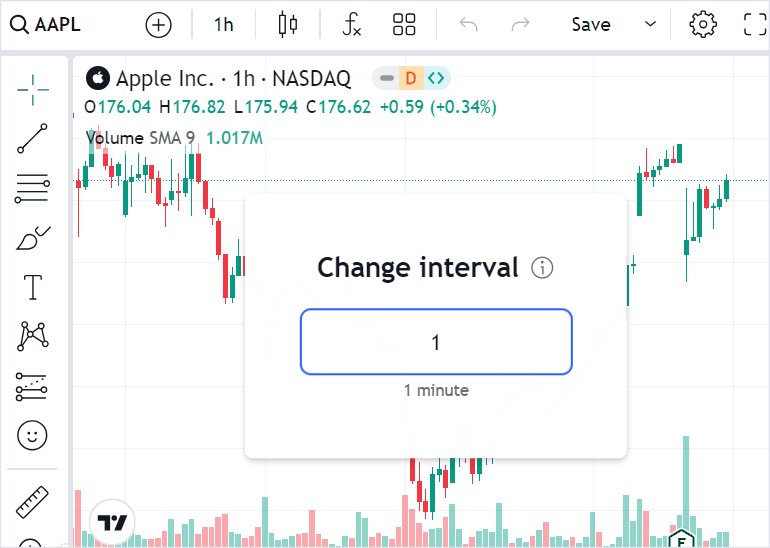
- Press any digit key or the , (comma) key.

To disable any of the methods above, refer to Disable resolution changing.
Using API
You can use the setResolution method to change the resolution on the fly.
widget.onChartReady(() => {
widget.activeChart().setResolution('2M');
});
In the UI, users can enter values like 2h to specify a number of hours. However, you should specify hour resolutions in minutes, for example 120, if you change the resolution using the API.
Configure resolutions in datafeed
You should configure resolutions in your datafeed to display data correctly. To do this, follow the steps below:
- Specify resolutions that the chart and a certain symbol support.
- Enable specific resolutions that you use, for example, a resolution in seconds or days.
- Implement the corresponding method in the datafeed.
Specify supported resolutions
To enable any resolution, specify the following properties:
DatafeedConfiguration.supported_resolutionscontains all resolutions that the chart should support.LibrarySymbolInfo.supported_resolutionscontains all resolutions that a certain symbol should support.
The resolutions should be listed in a specific format. For example, ["1", "15", "240", "D", "6M"] stands for 1 minute, 15 minutes, 4 hours, 1 day, and 6 months. If the certain symbol does not support some chart resolutions, they are disabled for this symbol in the UI.
If a user switches to another symbol, that does not support the selected resolution, the library changes the resolution to the first available one for this symbol.
Additional resolutions
The library can combine smaller intervals into larger ones to build new resolutions. For instance, it can build 2-minute bars from 1-minute bars.
Therefore, you can enable resolutions that your datafeed does not explicitly provide. To do this, add these resolutions to the supported_resolutions arrays mentioned above.
If you want to disable resolution rebuilding, use the disable_resolution_rebuild featureset.
The library cannot build the following resolutions:
- daily, weekly, or monthly resolutions using intraday data
- any resolution using tick data
Enable required resolutions
Follow the instructions below to enable the required resolutions.
Resolution in seconds
To enable resolution in seconds, additionally configure the following properties:
- Enable the
seconds_resolutionfeatureset. To do this, includeseconds_resolutionto theenabled_featuresarray. - Set
has_secondstotrue. - Specify
seconds_multipliersthat contains the resolutions provided by the datafeed.
Resolution in minutes (intraday)
To enable intraday resolution (in minutes), additionally configure the following properties:
- Set
has_intradaytotrue. - Specify
intraday_multipliersthat contains the resolutions that the datafeed provides.
Resolution in days
To enable resolution in days, additionally configure the following properties:
- Set
has_dailytotrue. - Specify
daily_multipliersthat contains the resolutions that the datafeed provides.
Resolution in weeks / months
To enable resolution in weeks or months, additionally configure the following properties:
- Set
has_weekly_and_monthlytotrue. - Specify
weekly_multipliersormonthly_multipliersthat contains the resolutions that the datafeed provides.
Resolution in ticks
To enable resolution in ticks, additionally configure the following properties:
- Enable the
tick_resolutionfeatureset. To do this, includetick_resolutionto theenabled_featuresarray. - Set
has_tickstotrue.
The library supports any tick data, including multiple ticks per second. However, you cannot build other resolutions from tick data.
Implement method in datafeed
The library requests data from the datafeed based on the current resolution selected on the chart. All resolutions that your datafeed explicitly supports should be listed in the *_multipliers properties (seconds_multipliers, daily_multipliers, etc.) and implemented in the getBars method.
Example
Consider the following example. The datafeed has 1-minute and 2-minute bars. Also, you would like to support a 5-minute resolution. In this case, you should configure the LibrarySymbolInfo properties as follows:
//...
"has_intraday": true,
"supported_resolutions": ["1", "2", "5"],
"intraday_multipliers": ["1", "2"], // The library can request 1-minute and 2-minute bars, and will build 5-minute bars from 1-minute data
//...
The example of the getBars implementation is demonstrated below:
getBars(symbolInfo, resolution, periodParams, onHistoryCallback, onErrorCallback) {
if (resolution === '1') {
const bars = getBarsFor1MinuteResolution(periodParams);
onHistoryCallback(bars);
return;
}
if (resolution === '2') {
const bars = getBarsFor2MinuteResolution(periodParams);
onHistoryCallback(bars);
return;
}
//...
}
function getBarsFor1MinuteResolution(periodParams) {
// Your custom logic
}
function getBarsFor2MinuteResolution(periodParams) {
// Your custom logic
}
Additional settings
You can use featuresets to adjust resolution settings.
Disable resolution rebuilding
The library aligns bars to the nearest expected bar position. For example, if session is 0915-1530 and the chart shows a 5-minute resolution, the library expects the following bar timestamps: [09:15, 09:20, 09:25, ...].
If your datafeed provides a bar with the 09:17 timestamp, the library changes this timestamp to 09:15.
You can use the disable_resolution_rebuild featureset to display bars exactly as your datafeed provides.
If you enable the disable_resolution_rebuild featureset, the library cannot build resolutions that your datafeed does not explicitly provide. For example, the library cannot build a 5-minute resolution from 1-minute data.
Enable custom resolutions
You can use the custom_resolutions featureset to allow users to add custom resolutions. Note that if a user adds a resolution that the symbol does not support, this resolution will be disabled in the UI.

Disable resolution changing
You can use the header_resolutions featureset to remove the Resolution button from the top toolbar.
To disable resolution changing in the Legend, use the legend_inplace_edit featureset.
If you want to completely remove the Resolution button from the Legend, use the hide_resolution_in_legend featureset.

To disable the Resolution shortcut, use the show_interval_dialog_on_key_press featureset.