Symbol Status
Market Status
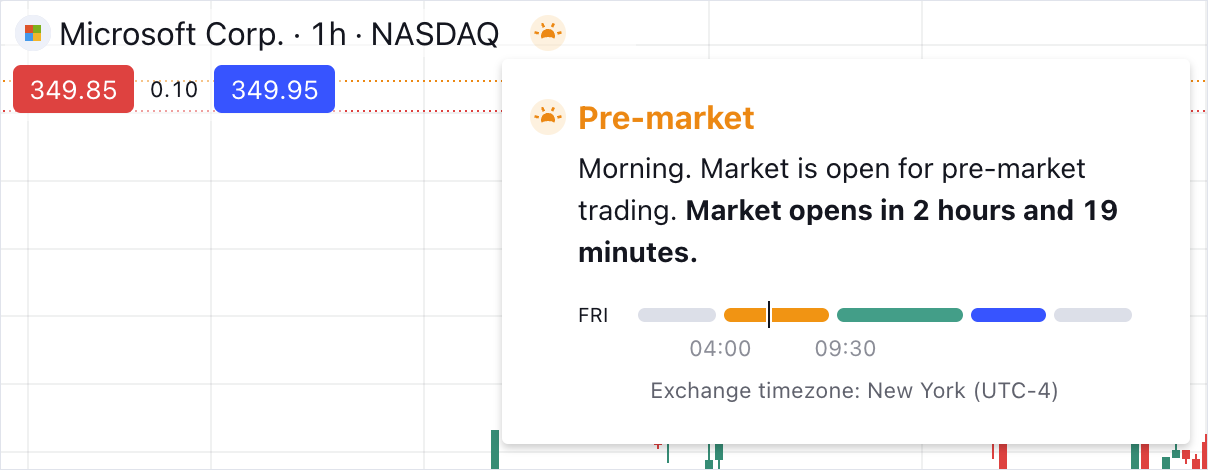
By default the library will display the current market status as an icon within the legend for the main series of the chart.

You can hide the market status by adding the
display_market_status featureset to the
disabled_features.
Additionally, the market status visibility can be configured by the user within
the Status line section of the chart settings dialog.
Additional Custom Symbol Status
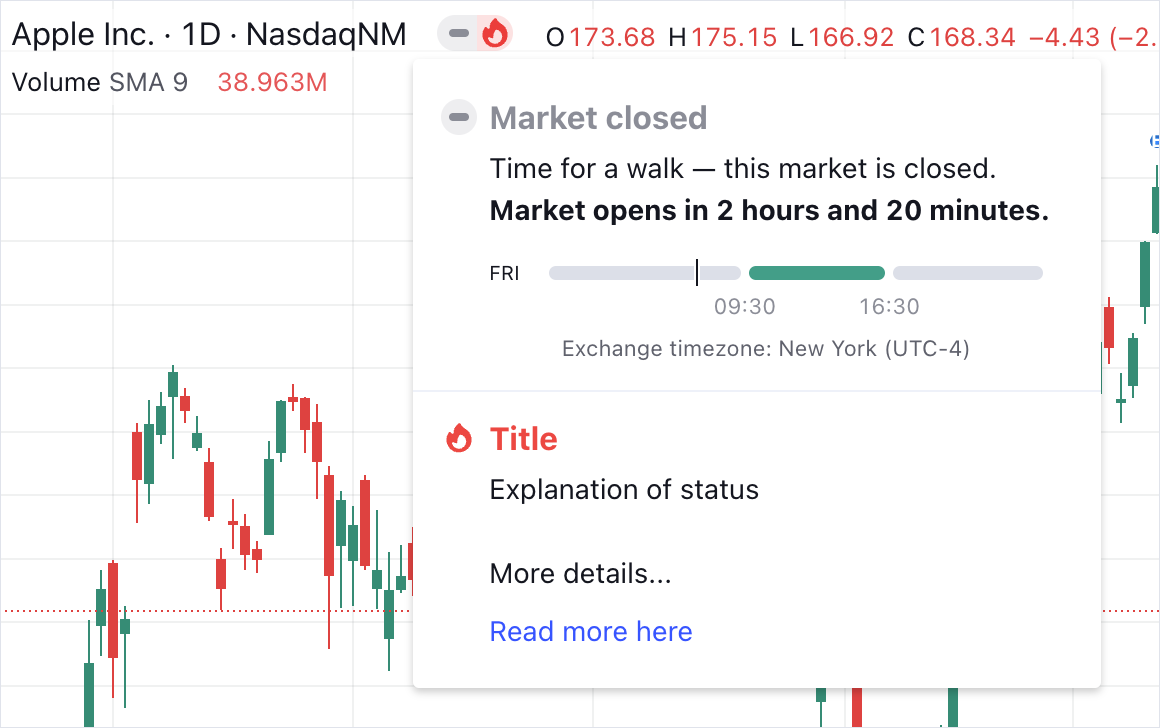
It is possible to provide an additional custom status for specific symbols by using the ICustomSymbolStatusApi API. The API can be accessed via the customSymbolStatus method on the widget.
It is important that the symbol id provided to the API exactly matches the resolved id. You can get the id for a current symbol of a chart by using the symbol method.
The status assigned to a symbol will be visible on all charts displaying that symbol.
The custom status for a symbol can be set at any time, whether the symbol has been loaded, displayed, or neither.
Example

const myCustomIconSvgString = `<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M13.5 4.938a7 7 0 11-9.006 1.737c.202-.257.59-.218.793.039.278.352.594.672.943.954.332.269.786-.049.773-.476a5.977 5.977 0 01.572-2.759 6.026 6.026 0 012.486-2.665c.247-.14.55-.016.677.238A6.967 6.967 0 0013.5 4.938zM14 12a4 4 0 01-4 4c-1.913 0-3.52-1.398-3.91-3.182-.093-.429.44-.643.814-.413a4.043 4.043 0 001.601.564c.303.038.531-.24.51-.544a5.975 5.975 0 011.315-4.192.447.447 0 01.431-.16A4.001 4.001 0 0114 12z" clip-rule="evenodd" />
</svg>`;
// icon source: https://heroicons.com
widget
.customSymbolStatus()
.symbol('NASDAQNM:AAPL') // select the symbol
.setVisible(true) // make the status visible
.setColor('rgb(255, 40, 60)') // set the colour
.setIcon(myCustomIconSvgString) // string for an svg icon, i.e. '<svg> ... </svg>'
.setTooltip('Tooltip') // text to be displayed within the hover tooltip
.setDropDownContent([
// content to be displayed within the large pop-up tooltip
{
title: 'Title', // title to be displayed within the pop-up
color: 'rgb(255, 60, 70)', // optional, if you want it to be different to above
content: ['Explanation of status', '<br/><br/>', 'More details...'],
action: {
// Optional action to be displayed
text: 'Read more here',
tooltip: 'opens in a new window',
onClick: () => {
window.open('https://www.tradingview.com/', '_blank');
},
},
},
]);